
کلاس ها در CSS + چند امکان جالب از ویرایشگر CK Editor
توسط Mohsen シ در تاریخ ۰۶ اسفند ۱۳۹۸
خب تو قسمت های قبلی آیدی ها رو بررسی کردیم و دیدیم چطوری میشه با استفاده از یک فایل CSS جدا، دستورات مربوط به طراحی رو روی HTML اعمال کنیم. در این قسمت با مفهوم کلاس در CSS آشنا میشیم و میبینیم که چطور یک دستور CSS خاص رو چندین و چند بار اجرا کنیم. و همچنین با چند تا از امکاناتی که باعث شده من طرفدار ویرایشگر Ck Editor بشم آشنا میشیم. سعی میکنم قسمت های بعدی رو منسجم تر و کوتاه تر بنویسم تا بابت طولانی بودن پست ها اذیت نشین :)
داستان جانبی
بعضی ها واقعا موجودات عجیبی هستند. ادکلن فلان بازیگر رو میخرند، لباس فلان بازیکن رو میپوشند، موهایشان را همانند فلان مدل میکنند و ... وقتی نیز به این افراد میگویی این ریخت دیگر چیست برای خودت جور کرده ای دماغ مبارکشان را همانند فیلی که به خرطومش خرمگس رفته بالا برده و میگویند : "دالم کلاس میزالم!" و ادعا میکنند خیلی با"کلاس" هستند! جنس این افراد و جنس مواد این افراد هیچوقت توسط هیچ دانشمندی کشف نشده است. حتی ارشمیدس دانا نیز که سخن بزرگ "یافتم یافتم" او قیمت بازار طلا را شکست نیز در مواجهه با این افراد پاسخی جز پوکرفیس نداشت. ولی حدس بزنین چه شده! ما توانستیم گره این سوال بزرگ را بگشاییم و معنای "کلاس" را به جهانیان توضیح دهیم. آن هم با زبان برنامه نویسی قدرتمندی مانند HTML. (صرفا جهت حرص دادن به برنامه نویسان!) پس بگذارید از اول اولش آن را بدینگونه برای شما شرح دهم!
مفهوم کلاس
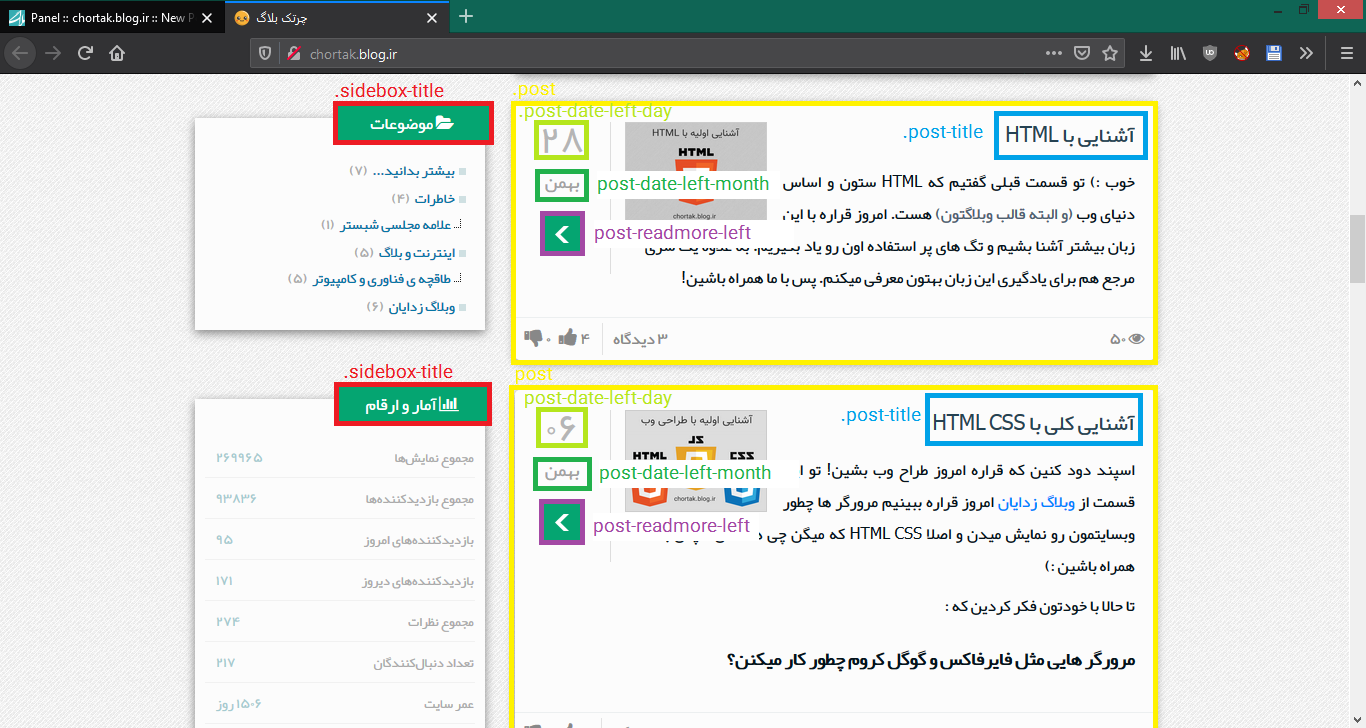
اگر بخوام کوتاه بگم کلاس یعنی یک سری دستورات از پیش نوشته که میتونیم چندین و چندبار استفاده کنیم! آیدی ها و کلاس ها عین هم هستن با این تفاوت که فقط یک قسمت رو میتونیم به آیدی نسبت بدیم که دستورات رو روش اعمال کنیم در حالیکه با استفاده از کلاس ها میتونیم چندین قسمت مختلف رو به یک کلاس خاص نسبت بدیم که مثلا رنگ متنشون قرمز بشه. به عکس زیر توجه کنین:
تو تصویر بالا هر قسمت رنگی مشابه یک کلاس مشترک دارن که کنارشون اسمش رو هم نوشتم. یعنی اون دستورات و ویژگی ها تو هر قسمت تکرار میشن. مثلا کلاس مربوط به .sidebox-title این دستور رو داره بک گراندش سبز باشه و رنگ متنش سفید. خوبی این کار چیه؟ لازم نیست هعی مجددا کد نویسی کنین و دستورات تکراری رو برای هر قسمت بنویسین. میتونین یک کلاس تعریف کنین که بگه آقا من هر کجا اعمال شدم رنگ اون قسمت رو سبز کن! و مزیت دیگش این هست که خیلی راحت میتونین دستورات اون کلاس ها رو هر جوری که دوست دارین عوض کنین. مثلا من میتونم با مراجعه به فایل CSS قالبم و پیدا کردن کلاس post-readmore-left رنگ پس زمینه اون قسمت ها رو از سبز به آبی تغییر بدم. (تو قسمت های بعدی نحوه پیدا کردن این چیزا رو یاد میگیریم.)
در کل میشه از کلاس ها به جای آیدی ها استفاده کرد مگر در موارد خاصی که مربوط به جاوا اسکریپت هستش و ربطی به این موضوع نداره!
چطور از کلاس ها استفاده کنیم؟
مثال Bluebox از قسمت قبل یادتونه؟
حالا میخوایم دستوراتش رو طوری تغییر بدیم که بتونیم با استفاده از ویرایشگر Ck Editor بار ها و بار ها ازش استفاده کنیم.
برای اینکه کلاسی رو در CSS تعریف کنین کافیه یک نقطه بزارین بعدش اسم کلاس و آکولاد باز و بسته. و دقیقا همون مدل "مشدی شلوار میخوام" دستوراتتون رو بنویسین! مثلا ما این دستور رو تو انتهای فایل CSS قالبمون نوشتیم (قالب - ویرایش CSS قالب قعلی. البته توصیه میکنم همیشه یک دونه بک آپ بگیرین از این فایل که اگر زمانی جایی مثل من گند زدین و همه چی به هم خورد اون فایل رو برگردونین!)
.bluebox { width:100%; padding-right:5px; /* فاصله متن از سمت راست */ background:#add8e6; border-right: 6px solid #00008b; text-align:right; direction:rtl; }
(البته کد بالا رو میتونین بین دو تگ <style></style> قبل از پستتون هم بنویسین ولی در این صورت فقط تو اون پست میشه از این کلاس استفاده کرد. فقط کافیه دکمه منبع رو از ویرایشگرتون بزنین و این کد رو بین همون دو تگی که گفتم به ابتدای پست اضافه کنین)
خوب اسم کلاس ما شد bluebox. اگر میخواین با استفاده از کدنویسی html یک تگ div با این کلاس بسازین کافیه بنویسین:
<div class="bluebox">این متن آزمایشی است!</div>
که باعث میشه دستورات کلاس bluebox روی این div اعمال بشن. و میتونین هر چه قدر که میخواین از این بلوک ها بسازین! و اگر خواستین میتونین بیش از یک کلاس روی یک div اعمال کنین. مثلا یکی برای ابعاد و اندازه و یکی برای رنگ و لعاب. در این حالت کافیه بین اسم کلاس ها یک فاصله بزارین. اینطوری:
<div class="bluebox class2 class3">این متن آزمایشی است!</div>
شاید براتون جالب باشه میتونین این کار رو بدون هیچ زحمتی با استفاده از ویرایشگر CK Editor هم انجام بدین! چطوری؟
اول کلاسمون رو به فایل CSS اضافه میکنیم. (تو این مثال ما کلاس bluebox رو اضافه کردیم.)
از ویرایشگر CK Editor به یک خط جدید میریم و این دکمه که تو ردیف دوم هست رو میزنیم: ![]()
در پنجره ظاهر شده که مربوط به ساخت یک div جدید هست اسم کلاس هایی که میخوایم روی اون div اعمال کنیم مثل عکس زیر مینویسیم: ( اگر خواستید بیشتر از یک کلاس اعمال کنین کافیه بینشون یک فاصله بزنین. )
و در نهایت دکمه پذیرش رو میزنیم. خوب حالا دقیقا همونجایی که کرسر (همون چیزی که هعی چشمک میزنه) قرار داره div با کلاس bluebox ساخته شده(کلاس ها اعمال شدن ولی تو ویرایشگر نشون نمیده).
اگر به گوشه پایین ویرایشگر نگاه کنین نوشته body div p یعنی الان درون تگ div هستین و میتونین متنتون رو بنویسین. اگر خواستین از اون جعبه خارج بشین کافیه ماوستون رو روی اون قسمت ببرین تا یک خط نقطه چین قرمز با دکمه کوچیک قرمز رنگ بیاد. اگر روی این دکمه کلیک کنین از اون جعبه خارج میشین و عبارت گوشه ویرایشگر میشه body p یعنی از اون تگ div خارج شدین.
اگر میخواین به صورت تصویری ببینین div شما دقیقا کجاست میتونین دکمه نمایش بلوک  که در ردیف سوم قرار داره رو بزنین تا تمامی بلوک ها نمایش داده بشن و به راحتی بتونین عنصر مورد نظرتون رو پیدا کنین. (این هم یک امکان خوب دیگه از ck editor)
که در ردیف سوم قرار داره رو بزنین تا تمامی بلوک ها نمایش داده بشن و به راحتی بتونین عنصر مورد نظرتون رو پیدا کنین. (این هم یک امکان خوب دیگه از ck editor)
اگر کارتون تموم شد میتونین پیش نمایش رو بزنین تا ببینین مراحل رو درست انجام دادین یا نه. اگر موفق بودین باید متنتون به این صورت نمایش داده بشه:
کلاس ها واقعا جالب هستن!
اگر هم که میخواین اون div رو ویرایش کنین (مثلا اسم کلاس رو اشتباه نوشتین) کافیه وقتی به اون قسمت میرین عبارت div گوشه پایینی رو بزنین تا همش انتخاب بشه و بعدش روش کلیک راست کنین و ویرایش div رو بزنین. همین :) البته اینا حداقل کار هایی هستن که میشه با ویرایشگر انجام داد. امکانات جالب خیلی زیادی هستتش!
اعمال کلاس بر روی تصاویر در Ck Editor
فرض کنین ما کلاس زیر رو داریم:
.bw-image {
border-radius:5px;
-webkit-filter: grayscale(100%); /* for old browser support */
filter: grayscale(100%);
}
که هر زمان روی عکسی اعمال میشه گوشه های اون عکس رو به شعاع 5 پیکسل گرد میکنه و رنگش رو به اندازه صد در صد سیاه سفید میکنه (خط دوم برای پشتیبانی از مرورگر های قدیمی هستش). توی HTML که معلوم هست، برای اینکه کلاسی رو روی عکسی اعمال کنین کافیه اینطوری بنویسین:
<img src="x" class="bw-image">
حالا میخوایم از ویرایشگر CK Editor این کارو انجام بدیم. چیکار میکنیم؟
روی عکسی که به ویرایشگرمون اضافه کردیم (چه از طریق دکمه درج تصویر در کنار دکمه ادامه مطلب و چه از طریق افزودن عکس خود ویرایشگر) دابل کلیک میکنیم.
تو صفحه جدید به تب پیشرفته میریم تا این صفحه برامون نمایش داده بشه:
همونطور که تو عکس نمایش دادیم میتونین کلاس مد نظرتون که الان bw-image هستش رو در قسمت کلاس های شیوه نامه بنویسین و پذیرش رو بزنین. بعد از این مراحل برای اطمینان کافیه دکمه پیش نمایش رو بزنین تا ببینین همه چی رو درست انجام دادید یا خیر. اگر درست انجام داده باشین باید یک چنین چیزی رو ببینین:

کلاس های پیش فرض بیان:
برخی دستورات به صورت پیش فرض در تمامی قالب های بلاگ بیان موجود هستش. برای مثال وقتی میخواین یک نظر خالی بفرستین برای شما یک هشدار به این شکل ظاهر میشه:
که میتونین خیلی راحت از این کلاس ها در پست هاتون استفاده کنین! بدون اینکه لازم باشه چیزی رو به CSS قالبتون اضافه کنین.
کد های HTML مربوط به هر پیام رو این زیر گذاشتم میتونین کد مورد نظر رو کپی کنین. و تو ویرایشگر CK Editor با زدن دکمه منبع و paste کردن در آخرین خط اونو اضافه کنین و متنش رو ویرایش کنین. (البته یک روش دیگه هم هستش)
<div class="item_err"> <div class="icon"></div> <span> متن شما در اینجا </span> </div>
<div class="item_wrn"> <div class="icon"></div> <span> متن شما در اینجا </span> </div>
<div class="item_success"> <div class="icon"></div> <span> متن شما در اینجا </span> </div>
یا مثلا فرض کنیم میخوایم یک لینک رو به شکل دکمه مثل این در بیاریم:
این لینک در حقیقت کلاس btn رو داره که تو تمامی قالب های بلاگ بیان موجود هستش. برای ساخت چنین چیزی کافیه روی لینکی که ساختین (از طریق اون علامت زنجیره که توی ردیف سوم ویرایشگر هستش) دابل کلیک کنین و به تب پیشرفته برین. از اونجا هم توی کلاس های شیوه نامه عبارت btn رو بنویسین. همین! کلاس های بیشتری هم هست که اگر فرصت کردم باز معرفی میکنم.
سخن پایانی
هر چقدر از قدرت CSS و انعطاف پذیری ویرایشگر CK Editor و خوبی بلاگ بیان بگم تمومی نداره! کلاس ها همون طور که دیدین واقعا قدرتمند هستن و وجود کتابخانه هایی مثل توییتر بوت استرپ به لطف کلاس ها هستش. امیدوارم چیز جدیدی یاد گرفته باشین و اگر این مقاله رو مفید دیدین حتما با دوستاتون به اشتراک بگذارین. در قسمت بعدی وبلاگ زدایان با CSS های تو در تو آشنا میشیم و یاد میگیریم چطور عناصر موجود در یک کلاس خاص رو تغییر بدیم و کم کم شروع میکنیم به سفارشی سازی قالبمون! پس تا قسمت بعدی خدا نگهدار همگی.
(فکر نکنم لازم باشه بگم اگر خواستین در مورد کلاس ها بیشتر بدونین یک جست و جویی در گوگل بزنین! ولی اگر سوالی بود در خدمتم...)
اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.




سلام
خسته نباشی:) این پست هم مثل قبلی ها مفید بود
با قدرت به کارت ادامه بده...
خیلی ممنون :) لطف کردین
واو
خلاصه و مفید
ممنون
متشکرم :) خوشحالم مورد پسند شما بوده.
سلام
خدا قوّت، باز هم مثل همیشه جذّاب و عالی :)
اون بک آپ رو هم خوب اومدیا :) من خودم ده ها بار روی کپی نکردن کد در یه جای دیگه، کلی عقب افتادم و خیلی از کارها رو از اوّل انجام دادم.
راستی اچ تی ام ال زبان نشانه گذاری هست اگه اشتباه نکنم!
قربون دستت یه بار سعی کن مطلب رو بلند بنویسی ببینیم چکار می کنی؟ (شوخی)
ولی جدّا اگه دلخور می شی که بعضی وقتا یه سری نکات الکی رو بیان می کنم، از این به بعد دیگه این کار رو انجام نمی دم.
ممنون خوبم عزیز، امیدوارم خودت هم خوب باشی :)
اوّلش شک کردم ولی حقیقتش منظورت رو متوجّه نشدم، ببخشید خلاصه :)
ممنون از دلِ بزرگت :)
راستی عزیز، قالبت یه مشکلی داره و اینه که از تو پنل بیان وقتی که روی گزینه نمایش پاسخ نظر کلیک می کنم، اصلا می ره یه جای دیگه بجای این که بیاد روی نظر مورد نظر
الان مثلا روی لینک آخرین نظرم کلیک کن ببین کجا می ره:
جالب بود :) همون مسئله هست که نباید تو یک صفحه دو تا آیدی باشه... وقتی لینک رو کلیک میکردین در حقیقت شما رو به قسمت "نظرات شما" در سایدبار میبرد. در حقیقت من نباید برای لینک های سایدبار آیدی مینوشتم. خیلی ممنون آقا محمد! تجربه جالبی بود. جالبه که تا الان هیچکس متوجهش نشده بود :)) خیلی ممنون از شما
واقعا مچکرم !
قربان شما!
سلام ببخشید من هنوز قسمت های قبلی وبلاگ زدایان رو نخوندم برای همین به این جدیدا سر نمی زنم
ببخشید
عیبی نداره :) مجبور که نکردم. ممنون ازتون
سلام.
آقا محسن عزیز خیییییلی آموزش خوبی بود.
دمت گرم... واقعا دمت گرم :)
چند وقتی بود دنبال این میگشتم که چطوری شبیه ویرایشگر گوتنبرگ وردپرس، تو بیان هم رنگ بعضی بلاک ها رو تغییر بدم و اینجوری متن رو یه کم متفاوت تر کنم.
دقیقا همون چیزی بود که دنبالش میگشتم...
دمت گرم و سرت خوش باد
خسته نباشید جناب مهندس
😊😊
خیلی ممنون :) همچنین
سلام من از این ادیتور استفاده میکنم ولی یه مشکلی هست متن ها توی سایتم شکسته نمیشه ولی اگ متن رو با تکست باکس اضافه کنم متن ها شکسته میشه
این مشکل به نظرم مربوط به css قالب وبتون هستش. اگر خاصیت word-break برای div هاتون مقداری مثل break-word داشته بشه اصولا نباید این مشکل پیش بیاد.