
مقدمات CSS
توسط Mohsen シ در تاریخ ۰۲ اسفند ۱۳۹۸
خوب در قسمت مقدمات HTML یک مرور کلی داشتیم به HTML اگر ندیدینش توصیه میکنم حتما ببینید :) امروز قراره با زبان css آشنا بشیم و با برخی از دستورات بسیار پر کاربرد اون آشنا بشیم و یاد بگیریم اصلا چطور باید css رو تو html استفاده کنیم! پس با ما همراه باشین.
سی اس اس چی هست؟
سی اس اس مخفف cascading style sheet به معنای شیوه نامه آبشاری هست (اسما رو ول کنین اح!) . هر وقت کلمات زیبایی و طراحی رو شنیدین بدونین پای سی اس اس تو میدونه! چیز هایی مثل موقعیت ، رنگ ، رنگ یا عکس پس زمینه ، فونت و اندازه و حتی انیمیشن قسمت های مختلف همگی توسط سی اس اس انجام میشه. برای دیدن تاریخچه و مخترعان و بانیان و خیرین، گوگل با آغوش گرمش پذیرای شما دوستان هست!
دستورات سی اس اس به چه شکلی هستن؟
به جمله زیر قشنگ توجه کنین:
مشدی من یک شلوار میخوام با این مشخصات{نوع:شلوار پارچه ای،جنس:کتان،تعداد جیب:6،رنگ:سبز تیره،سایز:متوسط}
دستورات سی اس اس دقیقا همینطوری هستن فقط فرقشون اینه که به جای ویرگول از سمیکالن ; استفاده میکنن. یعنی اول تعریف میکنین که دقیقا میخواین چی رو آرایش کنین (به این اصطلاحا سلکتور میگن). بعدش یک آکولاد باز مینویسین. بعدش هم ویژگی مربوط و دو نقطه و مقدار اون ویژگی که میخواین اعمال کنین (مثلا رنگ:سبز تیره) این میشه یک دستور. پس از پایان هر دستور یک سمیکالن میزارین و دستور بعدی. وقتی هم که کارتون تموم شد آکولاد بسته رو مینویسین و تمام! حالا میریم اینا رو در عمل ببینیم.

عکس از w3schools.com
سی اس اس درون خطی یا inline
توی قسمت دوم گفتیم میشه سی اس اس رو توی خود اچ تی ام ال هم نوشت. میگین چطوری؟ کد زیر رو ببینین!(توصیه میکنم کد زیر رو به وسیله ویرایشگر و یا نت پد کپی کنین و نتیجه کار رو ببینین)
<p style="color:red;background-color:yellow;">en matn germez ast!</p>
خوب تو کد بالا ما تگ محبوب و دوست داشتنی پاراگراف رو داریم. یک مشخصه یا attribute استایل هم داریم که توش دستورات سی اس اس هستش. یعنی برای اینکه بخوایم سی اس اس رو مستقیما به تگی اعمال کنیم کافیه دستوراتمون رو بین دابل کوتیشن جلوی مشخصه استایل بنویسیم دقیقا مثل بالا. ولی...
همون طور که قبلا گفتیم این کار باعث شلوغ شدن بیش از اندازه کد html میشه و ویرایشش رو سخت تر میکنه. گذشته از این، روی سئو هم تاثیر بدی میزاره و باعث میشه رتبتون تو نتایج گوگل افت کنه (البت شنیده ها حاکیست... واقعیت؟ الله اعلم!) پس چاره چیه؟ به ادامه اخبار توجه کنین!
سی اس اس خارجی یا external
در این روش ما میایم کد سی اس اس مون رو به صورت جدا تو یک فایل دیگه ای مینویسیم و آپلود میکنیم. بعدش لینک فایل سی اس اس رو با دستور خاصی به کد اچ تی ام ال مون اضافه میکنیم که در صورت لود صفحه "دستورات آشپزی" هم دانلود بشه. حالا این دستور خاص چی هست؟
<link href="x.com/style.css" type="text/css" rel="stylesheet" >
(این کد رو باید بین تگ های head قرار بدین)
دستور بالا میگه فایلی رو که در نشانی x.com/style.css هست و نوع یا تیپش متن/سی اس اس هست و رلش (relation یا رابطه، قضیه رو عاشقانه نکنین!) دستوراتی برای ظاهر وبلاگ (شیوه نامه) هست رو لینک کن (یعنی متصل کن). حالا که فایل css رو html وصل کردیم میتونیم کد هامون رو تو یک فایل جدا بدون مزاحمت بنویسیم!
تو کامپیوتر بدون آپلود فایل هم اینکار شدنی هست؟
بعلههه. مراحل زیر رو دنبال کنین!
1.ابتدا نت پد یا ویرایشگر دلخواهتون رو باز کنین و دکمه cntrl + s رو بزنین تا صفحه ذخیره نمایش داده بشه.
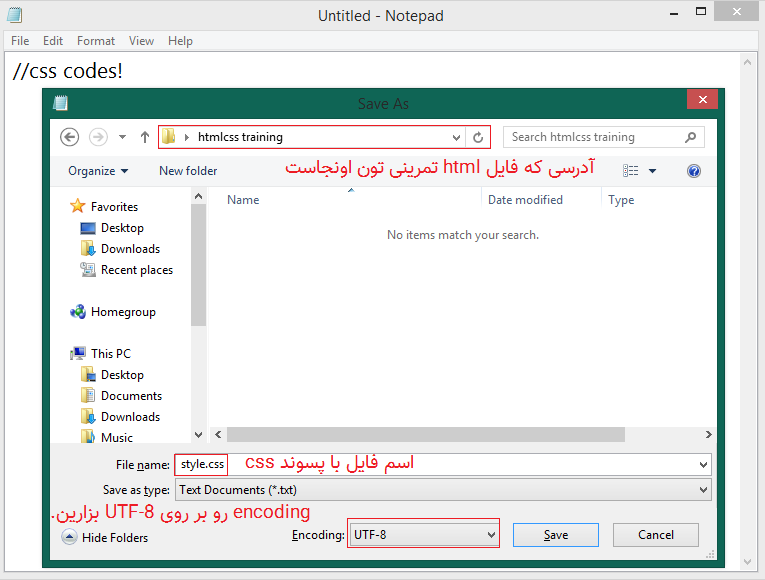
2. مطابق تصویر زیر فایل رو با پسوند css ذخیره کنین. encoding رو هم روی UTF-8 قرار بدین که مشکلی با حروف فارسی نداشته باشه!
3. روی گزینه save کلیک کنین. حالا میتونین کد های css تون رو توی این فایل بنویسین.
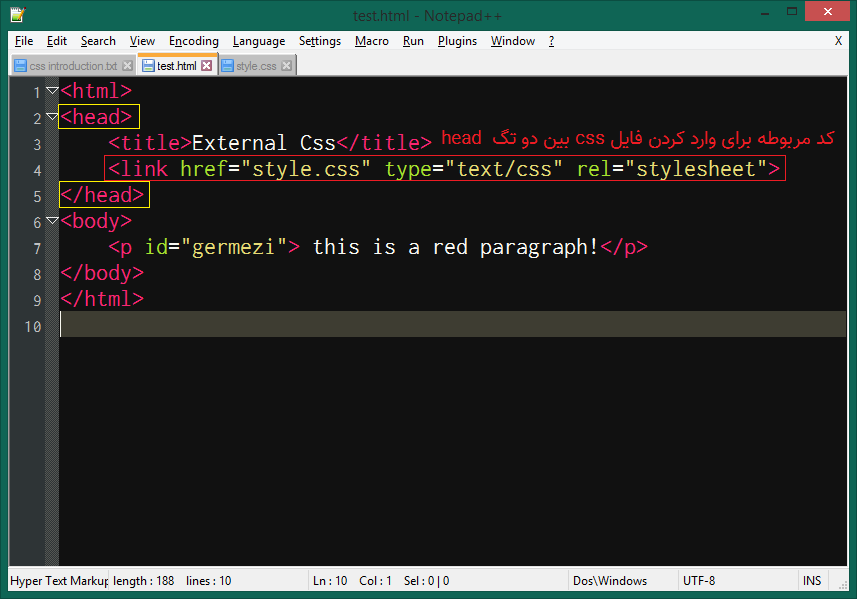
4. فایل html تون رو باز کنین و به جای لینک اسم و پسوند فایلتون رو بنویسین. مثل شکل زیر:
(این ویرایشگر هم که کد های html تون رو رنگ بندی میکنه notepad++ هست)
Css داخلی یا internal
نوع دیگه اضافه کردن کد های سی اس اس به فایل اچ تی ام التون که تقریبا مشابه css خارجی هست، css داخلیه یعنی کد هاتون رو بین دو تگ <style> مینویسین. (ترجیحا بهتره بین تگ های head بنویسین)
صبر کن... عاخه ... الان... چطور باید کد سی اس اس ام رو روی اچ تی ام ال اعمال کنم؟
آهان! اینجاست که شیرینی سی اس اس نمایان میشه! فرض کنین مثلا مرورگرتون فرمانده پادگان هست و شما هم یکی از تگ های اچ تی ام ال هستین (مثل تگ p). از اونجایی که شما آدم خاصی هستین به شما یک کارت شناسایی یا همون id چسبوندن. وقتی به مراسم خاصی میرین فرمانده پایگاه (همون مرورگره) میاد یک نگاهی به کارت شناسایی شما میندازه و لباس مخصوص شما رو میده.
تو اچ تی ام ال هم دقیقا اینطوری هست مثلا به کد زیر توجه کنین:
<p id="germezi">een yek matn sade germez ast </p>
تو کد بالا آیدی چسبوندیم یقه تگ p که تو کد سی اس اس یقشو بگیریم و رنگش رو قرمز کنیم! حالا به کد سی اس اس توجه کنین:
#germezi {
color:red;
}
اون مثال مشدی من شلوار میخوام که یادتونه؟ الان دقیقا اونطوریه. تو سی اس اس اگر بخواین یک دستوری برای آیدی خاص بنویسین کافیه اول یک هشتگ بزارین (هشتگه مربعه چیه؟) بعدش آیدیش رو بنویسین و آکولاد باز و بسته و درونش کد ها سی اس اس.
فقط دقت کنین نمیتونین از فاصله تو اسم آیدی استفاده کنین و نمیتونین اسم آیدی رو با عدد شروع کنین. و البته آیدی رو فقط برای یک شیء استفاده کنین. یعنی اینطوری نباشه که برای دو تا شیء یک آیدی یکسان انتخاب کنین.
حالا اگر بخواین مثلا کل تگ های p قرمز بشن چی؟ فقط کافیه اسم تگ رو به صورت خالی بنویسین مثلا:
p {
color:red;
}
یعنی اگر این کد رو تو ویرایش css قالبتون اضافه کنین کل تگ های پاراگراف قرمز میشه! (البت به شرطی که بعد از این تکه کد دیگه رنگ پاراگراف رو تغییر ندن.)
دستورات css
خب بریم سراغ دستورات فکر کنم دیگه خودتون میدونین باید چیکار کنین!
color: میتونین با استفاده از این دستور رنگ متن رو عوض کنین که قبلا گفتیمش. فعلا رنگ ها رو از اینجا انتخاب کنین. خودش یک مقاله جداست!
background: میتونین پشت زمینه هر چیزی رو با این دستور تغییر بدین. به مثال های زیر توجه کنین:
background:pink;
background:url("x");
با دستور اولی میتونین بک گراندتون رو به رنگ صورتی تغییر بدین.
تو دستور دوم هم به جای x لینک عکستون رو وارد کنین تا یک عکس رو به عنوان پشت زمینه انتخاب کنین. بعدا مثال های بهتری در این مورد میزنیم! الان صرفا فقط آشنایی هست
height: ارتفاع شیء (معمولا برای تگ div استفاده میشه)فعلا میتونین بر حسب px یا % مقدار بهش بدین.
width: عرض شیء - دقیقا مثل بالایی هست
border: ضخامت کادر - نوع کادر (خطچین - خط معمولی - نقطه چین...) - رنگ کادر. مثال زیر رو ببینین:
border: 1px solid black;
یعنی ما یک کادر دور جعبه میخوایم که ضخامتش یک پیکسل، خط معمولی با رنگ سیاه باشه.
border-radius: گردی گوشه کل کادر (حتی اگر کادری هم نباشه میتونین از این استفاده کنین)
padding: فاصله داخلی از هر طرف. مثلا فرض کنین اگر یک تگ پاراگراف تو تگ دیو داشتیم و مقدار این بیست پیکسل بود متن به اندازه 20 پیکسل از هر طرف به درون میرفت.
margin: فاصله خارجی از هر طرف
font-size: اندازه قلم بر حسب پیکسل
text-align: تراز بندی متن یا هر چیز که شامل center,left,right,justify هستش.
direction: متن کدوم جهتی باشه. از چپ به راست (ltr) یا راست به چپ (rtl)
هوووف.... پنج دقیقه استراحت. اصلا انتظار نداشتم اینقدر طولانی باشه! خب مثال های زیر رو ببینین.
1. bluebox یک چیزی مثل این :
وقتی میخواین چیزی رو بسازین به مشخصاتش دقیق فکر کنین. مثلا این بالا ما یک جعبه (div) داریم که بک گراندش آبی (#add8e6) هست و یک کادر سمت راست به ضخامت 6 پیکسل با نوع معمولی و به رنگ آبی تیره (#00008b) داره. خوب حالا میتونیم کدمون رو بنویسیم!
کد HTML:
<div id="bluebox">
<p> این یک متن آزمایشی است! </p>
</div>
کد css:
#bluebox {
width:100%;
background:#add8e6 ;
border-right: 6px solid #00008b ;
text-align:right;
direction:rtl;
}
همین :) اینجا میگیم 100% پهنای رو بگیر (100% پهنای والد هست یعنی اگر این کد درون یک جعبه دیگه با پهنای 200 پیکسل بود، اندازش 200 پیکسل میشد!) اگر میخواید فقط یک جهت مثل راست چپ بالا یا پایین دارای کادر باشه میتونین از border-right border-left border-bottom border-top استفاده کنین. دقیقا همینا برای margin، padding و border-radius هم هستش. اون فاصله پشت دستورات هم برای تمیزی کد و بهتر دیده شدنشون هست. چون متنمون هم فارسی و از راست به چپ بود اون دو خط آخر رو هم اضافه کردیم.
2. body background
میخوایم پشت زمینه صفحه مون رو عوض کنیم! چطوری؟ اینطوری:
(چون تگ بادی تو تمام کد های اچ تی ام ال هست، آیا لازمه بنویسم؟)
کد css :
body {
background: pink; /* kollan allage khasi be soorati daram! */
}
کد بالا باعث میشه بک گراند صفحه به صورتی تغییر کنه! هر چیزی بین دو تگ /* */ توسط مرورگر نادیده گرفته میشه و میتونین یادداشت بنویسین. (کامنت میگن به این). پس اگر خواستین بک گراند قالبتون رو عوض کنین باید تو کد سی اس اس دنبال بلوک body باشین و دستور background رو تغییر بدین (اگر باشه. اگر نباشه میتونین خودتون اضافه کنین!)
3. تصویری که ابعادش 150*150 پیکسل هست و وسط خط قرار داره. گوشه هاش هم به اندازه 10px گرد هستش.
html:
<div id="div-image">
<img src="http://x.com/x.jpg" id="aks" >
</div>
css:
#div-image {
text-align:center;
}
#aks {
width:150px;
height:150px;
border-radius:10px;
}
البت روش خیلی بهتری وجود داره برای این کار ولی ترجیح میدم بعدا معرفیش کنم. تو کد بالا یک جعبه داریم که هر چی هست رو وسط چین میکنه من جمله عکس رو. عکسمون هم که میبینید دیگه!
خب دیگه حوصلم سر رفت :/ خودتون بشینین تمرین کنین مشکلی داشتین اینجام. رمز موفقیت فقط تمرین هست و بس! تو قسمت های بعدی مثال های بهتر و کاربردیتری میزنیم.
منابع یادگیری Css؟
گوگل با لبخند فراخته و گشاد!
البته خودم از w3schools خیلی زیاد استفاده کردم.
یکمی حرفه ای شدین حتما css-tricks رو هم ببینید.
سایت های مشابه ایرانی مثل css-tricks.ir هم هست. کلا با گوگل همه چی پیدا میشه! و سعی کنین فقط به یک منبع اکتفا نکنین. درس و مشق نیست که.
سخن پایانی
قبل رفتن شاید بپرسین اگر بخوام یک کد css بنویسم که چندین و چند بار ازش استفاده کنم باید چیکار کنم؟ جواب شما تو قسمت بعدی وبلاگ زدایان هست! تو قسمت بعدی قراره با کلاس ها و css تو در تو آشنا بشیم. تا اون زمان، شاد باشین و سلامت...
اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.



🤔👌👌
😂 فقط مثال مشدی من یه شلوار میخوام
سلام
باز هم مثل همیشه عالی :)
فقط مگه به این {} نمی گن آکولاد؟
راستی یه پیشنهاددارم البته شاید برای دیگران مهم نباشه: بنظرم مطالبت رو کوتاه تر کن ولی در بازه زمانی کمتر مطلب منتشر کن..
و یه سوال فوضولانه: چرا به سایت ایرانی لینک ندادی ؟ :|
خفن
اموزنده
خنده دار
خواهش میکنم رفیق نظر لطفته
سلام
هشتگ نیست
هش هست(: چیزیه که خیلی ها نمی دونن
هش+تگ = #فلان
هشتگ- تگ= #فلان- فلان= #